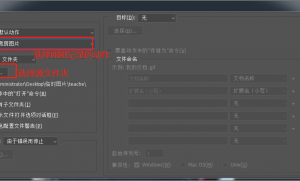
官方默认是不支持ICO、CUR格式,不能打开也不能保存,但可以通过第三方插件支持。 官方地址:http://www.telegraphics.com.au/sw/ 使用方法 以Windows 64位版本为例,下载后解压,把ICOFormat64.8bi文件复制到Photoshop安装目录下的File Formats文件夹,如:D:\Pro……
JS如何对列表数据根据字段进行排序
近期遇到个问题,需要把Ajax获取到的国务院信息Json列表数据进行按发布时间倒序,于是在查找了相关资料后,在参考的代码基础上增加了参数:倒序/正序 改进后的排序函数代码: 最终效果的Demo演示代码 调用排序函数使用方法:data = data.sort(arrObjectOrder("pubDate", "DESC")); 根据排序前……
微信小程序实现搜索结果“关键词”高亮效果
为更好用户体验及设计效果,搜索结果列表都是需要对关键词进行高亮显示的,对关键词进行“<text class='high'>关键词</text>”样式定义,如果通过服务端返回wxml格式,在页面是不会被解析的,直接显示代码了,所以就需要在前端进行处理,先附上代码: JS代码: wxml代码: CSS代码: 原理是,对……
微信小程序下载附件处理方法
新建download.js文件放在utils目录,在页面中引入这个js 代码执行流程是:弹窗让用户选择打开是保存,选择打开则客户端尝试打开,打开失败则自动保存文件,保存文件目录是微信指定的随机文件夹,文件名保持原来一致。 在页面中使用示例: PS:附件下载地址可由wxml页面中的属性获取,看情况使用
Sublime Text 3.2.2(BUILD 3211)2019 免费下载+注册机
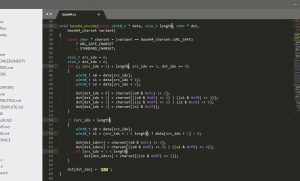
更新日期: 2019年10月1日 Sublime Text 很赞的代码编辑器,界面设置非常人性化,左边是代码缩略图,右边是代码区域,你可以在左边的代码缩略图区域轻松定位程序代码的位置,高亮色彩功能非常方便编程工作。 软件特色 Sublime Text 还是一款跨 OS X、Linux 和 Windows 三大平台的文字……
如何使用PS批量处理图片
有时候,会遇到须处理N张图片的工作,这时我们都会想去网上寻找批量处理图片的工具,但往往找到的不是收费的就是无法使用的,大家可能会忽略了强大的PS,有批量处理功能的,一起来看看吧。 这里我演示裁剪图片大小的操作,如需其他操作小伙伴们任意发挥。 1、第一步,准备好需处理的图片并放置在同一个文件夹内,然后用PS打开任意一张图片,把动作窗口显示出……
200多款29种系列免费可商用字体打包下载
去一些字体平台整理了稍全一些的免费商用字体, 一共有29种系列字体,打包好了提供给各位网友下载。 整理于2019年08月14日,字体列表及描述如下表: 名称 描述 Fandol(破产字体) 为啥要叫它破产字体呢,因为这个字体的母公司破产了,就把自己的字体做成免费的了 全字库字体(3款) 是台湾全字库系列字体中的一款,字体端正、大气,给人非……
PS教程 - 如何对高清人像磨皮美化处理
磨皮方法综合了通道、高低频、中性灰等多种方法;前期用通道消除大多数斑点,后面再用其它的磨皮方法增加细节,处理光影等。 一、将原图放到ps中,点击通道,点击蓝色通道,复制蓝色通道。得到蓝色通道副本(原因自己多做几遍就琢磨出来了~)。 二、选择滤镜——其他——高反差保留,将半径设置为8像素。 三、用颜色为#9f9f9f、硬度100%,透明度1……
自写JQ多级联动下拉菜单
以前做项目时写的JQ多级联动,最近要使用到,就翻出来记录在这里了,以后或许用的到。 我使用的方法是把数据储存在了数组里,然后循环数组列出菜单列表,演示效果如下: HTML代码: JQ代码:
CSS + JS 网站变灰(变黑白),兼容所有浏览器。
有的网站可能需要用到全站黑白功能(一般常用于悼念日) ,最方便就是增加css代码,但经测试不兼容IE10、11浏览器,所以配合grayscale.js这个插件,可以完美兼容所有浏览器,这里我制作了个一键变黑白的按钮, 按钮代码用到了JQ,需引用,可点击下面看效果: 点击这里页面变黑白 CSS: HTML及JS: grayscale.js下……