适合入门学习Flex布局,可以熟悉Flex相关属性的用法,游戏一共24关,每关把所有颜色青蛙移动到对应颜色荷叶上即可过关,后面附加有答案。 欢迎来到Flexbox Froggy。在游戏中你会靠写CSS代码来帮助青蛙和他的朋友们! 网址如下:http://flexboxfroggy.com/#zh-cn 第1关: justify-conte……
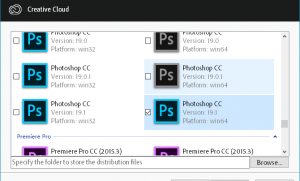
Adobe软件下载激活神器! CCMaker v1.3.6
CCMaker是俄罗斯人El Sanchez开发的一款集Adobe软件全家桶下载、安装、激活一条龙服务的小工具。该工具小巧强大效率高,主要作用在于绕过登录直接在线下载Adobe Creative Cloud创意云里的产品,可选安装附加组件和多国语言,可选安装Adobe产品破解工具AMTEmu模拟器。Adobe CC套件最新版下载及升级需要……
移动端H5的常用知识点
在制作移动端网页的是需要注意哪些问题及解决办法,meta标签,如果需要展示小于 12px的文字,用transform:scale(%);它将元素缩小,但本身应该占的空间并不会变小,所以比如要元素居左对齐的话,还需设置 translateX 24.在移动端对 input框使用 disabled属性,会导致元素里面 value值在页面上被隐藏看不见,可以对元素使用 css3效果 pointer-event:none,意思就是此元素对鼠标事件无效
简单的H5游戏,“井字游戏”。
前两天用canvas画了个“井字游戏”棋盘,基于这个制作了井字游戏功能,游戏功能较为简单,纯属练习。 演示地址:https://www.xueyidian.cn/demo/%E4%BA%95%E5%AD%97%E6%B8%B8%E6%88%8F.html <!doctype html> <html> <hea……
WinRAR5.50 32/64位 简体中文官方版
WinRAR 是一个强大的压缩文件管理工具。它能备份你的数据,减少你的 E-mail 附件的大小,解压缩从 Internet 上下载的 RAR、ZIP 和其他格式的压缩文件,并能创建 RAR 和 ZIP 格式的压缩文件。在购买之前,你可以下载试用版本。 安装包及密钥下载地址:WinRAR5.50 简体中文版 安装完成后把ra……
练习:用canvas画“井字游戏”
初学canvas,做个练习。代码如下:<!doctype html> <html> <head> <meta charset="utf-8"> <title>井字游戏</title> </head> <body> <canvas id="well" width="500" height="500" style="display: block; margin: 0 auto;"></canvas>
各大网站的CSS初始化代码集合
2018年04月10日更新整理 body,dd,dl,fieldset,form,h1,h2,h3,h4,h5,h6,input,legend,ol,p,select,td,textarea,th,ul{margin:0;padding:0;} body{background:#fff;font:12px SimSun,"Arial Na……
初学canvas画一个可任意修改大小的中国银行LOGO
刚开始学习canvas,先照着W3C教程练习了一遍,产生想做个练习的想法,以前刚学PS时画一个中国银行LOGO,于是就基于目前所学,用canvas画了个简单的LOGO,可以直接调整canvas大小。 <!doctype html> <html> <head> <meta charset="utf-……
flexslider轮播插件,强大的图片轮播、文字图片相结合滑动切换效果
碰巧看到有个手机网站使用了这个插件,就去了解了一下这个插件,发现还是很实用的一个JQ插件,于是就成为了我目前最常用的插件之一。这个插件的亮点是支持触摸滚动,也就是说可以用在移动端上,同时也可以在PC端上。 Flexslider是一款基于的jQuery内容滚动插件。它能让你轻松的创建内容滚动的效果,具有非常高的可定制性。开发者可以使用Fle……
前端学习网站及工具网址收藏
畅言:http://changyan.kuaizhan.com/ jq之家:http://www.htmleaf.com/ 腾讯客服在线代码生成:http://bizapp.qq.com/webpres.htm 草依山的Javascript世界:http://jser.me/ swiper API:http://www.idangero.……