这里使用百度地图作为例子,高德地图只是跳转链接不一样,可参考API文档,封装成了函数,具体应用可自己优化一下。 简单粗暴,先是判断所属设备,然后直接跳转地图api,如果已安装app则会提示打开app,如未安装会无反应则等待2秒后打开网页版地图。
分类:WEB前端
在线图片强力压缩工具 - Squoosh!
这次就分享一个在线的小工具吧,对于前端人员来说挺有用的,名称是:Squoosh! 是Google 开源发布的一款专门用来压缩图片的在线服务,支持 JPG、PNG、WebP 等格式的极限压缩。因为政府类的设计都流行了大背景图的形式了,能很好展现地方特色和网站美观,但背景图片多数是1080P的分辨率,有的可能更大,以保证在大分辨率的显示屏能正……
如何用CSS实现自适应宽高等比例的容器
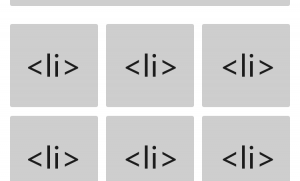
我们知道图片高度为auto时,宽高比会以图片原始尺寸的比例缩放,但如果每个元素里无图片且内容行数不固定或者每个元素里的图片宽高比不一致时,如下图,该如何实现每个<li>的宽高比例不变且一致呢?我们从自适应的角度探讨这个问题,即每个<li>的宽度为:31.3333%。目前通过CSS实现效果就有两种方法,在实际项目是可……
自制两边淡入淡出JQ效果
一些插件都不太好实现如下效果,综合考虑还是自己写一个效果,JS代码的定义参数都标注清楚了,记录备用,以后可能会用得上。 HTML代码: CSS代码: JQ代码:
Flex 布局语法教程
网页布局(layout)是 CSS 的一个重点应用。 布局的传统解决方案,基于盒状模型,依赖 属性 + 属性 + 属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。 2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很……
如何实现PHPCMS V9 多站点[站群功能]子站独立域名且动态URL
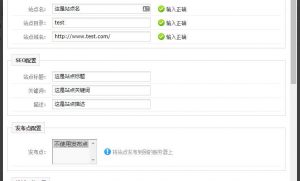
首先在PHPCMS v9后台中建立新站点。PHPCMS后台管理中心>>设置>>站点管理>>添加新站点 设置好站点域名、站点目录、模板风格,如下图所示: 新建完成的子站是没有模型的,可以导出主站的模型,导入到子站 找到根目录下 ,默认代码如下: <?php /** * 路由配置文件 * 默认配置为d……
CSS3【Flex布局】有趣的青蛙游戏。
适合入门学习Flex布局,可以熟悉Flex相关属性的用法,游戏一共24关,每关把所有颜色青蛙移动到对应颜色荷叶上即可过关,后面附加有答案。 欢迎来到Flexbox Froggy。在游戏中你会靠写CSS代码来帮助青蛙和他的朋友们! 网址如下:http://flexboxfroggy.com/#zh-cn 第1关: justify-conte……
移动端H5的常用知识点
在制作移动端网页的是需要注意哪些问题及解决办法,meta标签,如果需要展示小于 12px的文字,用transform:scale(%);它将元素缩小,但本身应该占的空间并不会变小,所以比如要元素居左对齐的话,还需设置 translateX 24.在移动端对 input框使用 disabled属性,会导致元素里面 value值在页面上被隐藏看不见,可以对元素使用 css3效果 pointer-event:none,意思就是此元素对鼠标事件无效
简单的H5游戏,“井字游戏”。
前两天用canvas画了个“井字游戏”棋盘,基于这个制作了井字游戏功能,游戏功能较为简单,纯属练习。 演示地址:https://www.xueyidian.cn/demo/%E4%BA%95%E5%AD%97%E6%B8%B8%E6%88%8F.html <!doctype html> <html> <hea……