近期遇到个问题,需要把Ajax获取到的国务院信息Json列表数据进行按发布时间倒序,于是在查找了相关资料后,在参考的代码基础上增加了参数:倒序/正序
改进后的排序函数代码:
// 对数组对象进行排序,配合sort函数,用法:arr.sort(util.arrObjectOrder("Value", "DESC"))
function arrObjectOrder(sort, sortOrder) {
/*
参数说明:
参数1 -- 排序字段
参数2 -- 排序类型:ASC/DESC,默认值:ASC
*/
return function (obj1, obj2) {
var val1 = obj1[sort];
var val2 = obj2[sort];
var order = sortOrder ? sortOrder : "ASC";
if (!isNaN(Number(val1)) && !isNaN(Number(val2))) {
val1 = Number(val1);
val2 = Number(val2);
}
if (val1 < val2) {
return order.toUpperCase() == "ASC" ? -1 : 1;
} else if (val1 > val2) {
return order.toUpperCase() == "ASC" ? 1 : -1;
} else {
return 0;
}
}
}
最终效果的Demo演示代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Json数据排序</title>
<script src="https://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<style>
a{ color: #333; text-decoration: none; }
ul{ width: 500px; line-height: 30px; }
li .date{ float: right; color: #999; }
</style>
<body>
<ul id="gwyList"></ul>
<script>
$.ajax({
url: 'http://www.gov.cn/pushinfo/v150203/pushinfo.jsonp',
dataType: "jsonp",
jsonp: "pushInfoJsonpCallBack",
jsonpCallback: "pushInfoJsonpCallBack",
success: function (data) {
var html = "";
data = data.sort(arrObjectOrder("pubDate", "DESC"));
$.each(data,
function (i, json) {
if (i == 12) {
return false;
}
var date = json.pubDate;
if ('MM-dd' == 'MM-dd') {
date = json.pubDate.substring(5, 10);
}
var title = json.title;
if (title.length > 54 / 2) {
title = title.substring(0, 54 / 2 - 1) + "…";
}
html += "<li><span class='date'>" +
date +
"</span><a href='" +
json.link +
"' title='" +
json.title +
"' target='_blank'>" +
title +
"</a></li>";
});
$("#gwyList").html(html);
},
error: function () {
}
});
// 对数组对象进行排序,配合sort函数,用法:arr.sort(arrObjectOrder("Value", "DESC"))
function arrObjectOrder(sort, sortOrder) {
/*
参数说明:
参数1 -- 排序字段
参数2 -- 排序类型:ASC/DESC,默认值:ASC
*/
return function (obj1, obj2) {
var val1 = obj1[sort];
var val2 = obj2[sort];
var order = sortOrder ? sortOrder : "ASC";
if (!isNaN(Number(val1)) && !isNaN(Number(val2))) {
val1 = Number(val1);
val2 = Number(val2);
}
if (val1 < val2) {
return order.toUpperCase() == "ASC" ? -1 : 1;
} else if (val1 > val2) {
return order.toUpperCase() == "ASC" ? 1 : -1;
} else {
return 0;
}
}
}
</script>
</body>
</html>
调用排序函数使用方法:data = data.sort(arrObjectOrder("pubDate", "DESC"));
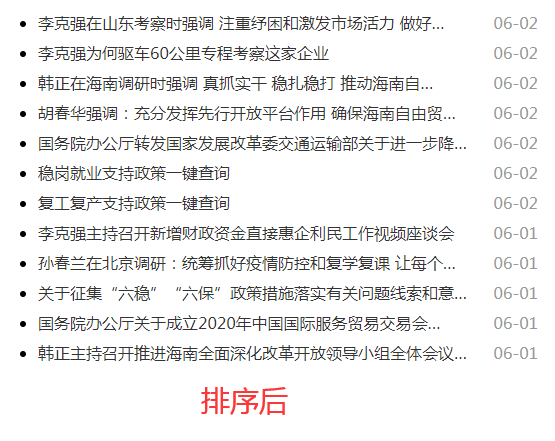
根据排序前后对比截图,可以看到列表已经按发布日期倒序,最新的文章在前面。
PS:这个函数方法同样适用于小程序,可封装在公共JS库里,方便调用。