1、使用CSS实现带边框的对话框
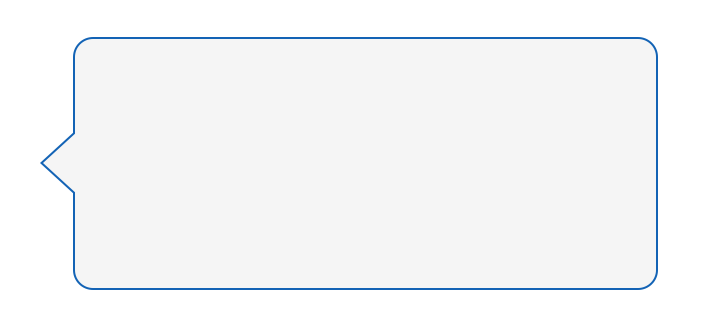
如果需要实现下图的效果,我们会把左侧三角切成图片,定位在上方盖住元素,其实我们可以用更为灵活易维护的方式实现。

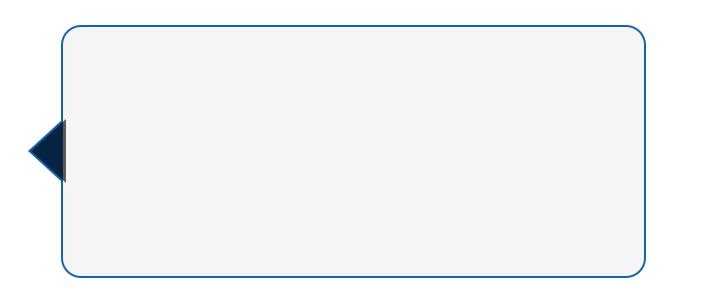
我们知道css可以实现三角形,虽单个元素不能实现带边框的三角形,那就用2个元素,即搭配伪元素,构思图如下

只需把上方的三角元素颜色改为对话框背景颜色即可,实现CSS代码如下:
.bd {
position: relative;
border: 2px solid #0e63bb;
width: 600px;
height: 250px;
margin: auto;
background: #f5f5f5;
border-radius: 20px;
}
.bd:before,
.bd:after {
position: absolute;
content: '';
right: 100%;
top: 50%;
margin-top: -30px;
border: 30px solid transparent;
border-left: none;
border-right: 30px solid #0e63bb;
}
.bd:after {
margin-right: -3px;
border-right-color: #f5f5f5;
}
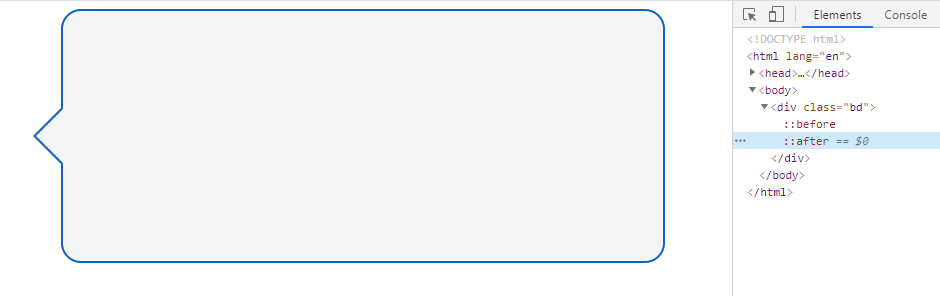
最终效果,可兼容IE8:

2、如何获取微信公众号二维码
有的时候客户未提供或者提供的二维码图片像素太小,影响手机扫码识别效率,那我们如何自行获取任意公众号的二维码呢?
先获取微信公众号的微信号,可通过搜索进入公众号名片查看,如下图:

微信号与下方网址拼接并打开,就可以获取到清晰的二维码图片了。
https://open.weixin.qq.com/qr/code?username=此处填写微信号
